CSS代码长什么样?
CSS的代码是类似 json 数据的键值对,也就是key : value,当然,每一句都必须以分号(;)结束,切记,没有分号会出问题的。
其实类似 json 数据在我们生活中很常见,比如以下例子:
姓名:小明
性别:男
班别:19计机预师班
在以上例子中,“姓名”可以称为字段或者属性,姑且叫它“属性”吧,而后面的“小明”则是属性值,这样子就形成了一种明确的数据组,同样道理,先看一下CSS代码:
background-color:red;
color:green;
font-size:2em;
......
发现没有?其实这两种方式是差不多一样的,“background-color”是属性(property),而它的值(value)则是“red”,用这种方式,就设定了背景颜色为红色。只不过CSS代码后面必须要加分号(;)结束,在这里再次提醒。
当然,还有一点要提醒初学者,在计算机程序设计中,所有的标点符号的输入必须切换到英文输入的状态,不然,也会出现一些莫名其妙错误出来。
CSS三种选择器以及它们的优先级
好了,上面介绍了CSS代码长啥样,那么接下来就要明确一个问题:代码写出来后,我们怎么应用到HTML中去?也就是说,怎么用CSS控制HTML的显示效果。
在具体的应用中,我们引入“选择器(selector)”这个概念。
什么是选择器(selector)?其实按照我们的理解,你写好了CSS代码以后,那你要把这些写好的代码应用到某个地方去对吧,而这些受体就是选择器。
CSS有三种选择器,分别是标签(tag)、类(class)和ID.
- 标签(tag)
标签,指的是HTML标签,也就是说,所有的HTML标签都是标签选择器。要注意的是,如果要用标签选择器,必须是HTML标签,不允许自定义。先看以下例子(大家可以把以下代码保存为html文件,然后用浏览器打开看效果):
<html>
<head>
<style>
p{
background-color:red;
color:green; font-size:2em;
}
</style>
</head>
<body>
<p>注意这里显示的颜色</p>
<p>再留意显示这里的颜色</p>
<b>好吧,再次留意这里的颜色</b>
</body>
</html>
以上代码中,第4~8行是标签选择器的应用方式,格式很简单,就是直接写HTML标签(上面的例子中用了p标签),然后后面跟着一对大括号({}),大括号里面写具体的CSS代码,以上案例的功能就是,给HTML中所有的p标签内容(第12~13行)应用上“红色背景、绿色字和2em的字体大小”的效果,而第14行中是b标签,没有该效果。
- 类(class)和ID
我们有这么一个场景:在以下代码中,我们给p标签加上了绿色的字体颜色,也就是说第12~13行的文字是绿色的,那如果我需要给“注意这里显示的颜色”和“再留意显示这里的颜色”这两行文本添加不同的颜色,怎么办呢?
<html>
<head>
<style>
p{
background-color:red;
color:green;
font-size:2em;
}
</style>
</head>
<body>
<p>注意这里显示的颜色</p>
<p>再留意显示这里的颜色</p>
<b>好吧,再次留意这里的颜色</b>
</body>
</html>
有两种方法,分别是类和ID可以解决。
先用类的方法:我们可以手动地在两个p标签中都加上类,或者为其中一个加上即可。具体做法如下。
<html>
<head>
<style>
p{
background-color:red;
color:green;
font-size:2em;
}
.yellow{
color:yellow;
}
</style>
</head>
<body>
<p class=\"yellow\">注意这里显示的颜色</p>
<p>再留意显示这里的颜色</p>
<b>好吧,再次留意这里的颜色</b>
</body>
</html>
在以上代码中,我在第15行的p标签内加了一个class属性,属性值为“yellow”,然后第9~11行则是对yellow类的具体实现,像这样就可以给“注意这里显示的颜色”这行文本加了黄色(yellow)的效果了。
总结一下类的语法:.<类名>{<具体的CSS代码>}。
注意:类名是自定义的,你喜欢用什么类名就什么类名,但是,你所起的类名也要符合一些规则:一是必须以字母或者下划线(_)作为开头,后面可以加数字,不能加其他符号;二是类名是对大小写敏感的,也就是说一个字母的大写和小写状态是两个不一样的类名。
好了,接下来是另外一种实现方法,用ID.
ID方法的实现在形式上跟类(class)差不多,在CSS选择器中,类的语法是,在类名前面加一个点(.),而ID的不一样的地方在于,它在ID名前面加的是一个#号,具体做法如下:
<html>
<head>
<style>
p{
background-color:red;
color:green;
font-size:2em;
}
#yellow{
color:yellow;
}
</style>
</head>
<body>
<p id=\"yellow\">注意这里显示的颜色</p>
<p>再留意显示这里的颜色</p>
<b>好吧,再次留意这里的颜色</b>
</body>
</html>
以上案例中,通过ID的方法,也可以把“注意这里显示的颜色”文本修改成黄色(yellow)显示效果。
大家可以对比类和ID的实现方法,两者只是在符号和引用方式上存在不一样,那真的只是在形式上不一样吗?
并不是这样的,之所以存在这两种方式,因为这两者它们有各自的特性。
类的特性:类的最大特征是可复用,可以在多个不同的标签中应用同一个类。比如以下这个案例:
<html>
<head>
<style>
p{
background-color:red;
color:green;
font-size:2em;
}
.yellow{
color:yellow;
}
</style>
</head>
<body>
<p class=\"yellow\">注意这里显示的颜色</p>
<p>再留意显示这里的颜色</p>
<b class=\"yellow\">好吧,再次留意这里的颜色</b>
</body>
</html>
在以上代码中,我定义了一个yellow类(第9~11行),然后分别应用到“注意这里显示的颜色”(第15行)和“好吧,再次留意这里的颜色”(第17行)文本上。
ID的特性:ID,顾名思义,就是身份标识,身份标识具有唯一性,而ID的作用,就是标识唯一性,也就是说,只要在某个标签上应用一个ID,那就不能再在其他标签上使用该ID了。

至于这三种选择器的优先级,这里直接说结论,ID优先级最高,类其次,标签优先级最低。大家可以运行以下代码看结果:
<html>
<head>
<style>
p{
color: brown;
}
.cl{
color: black;
}
#ii{
color: green;
}
</style>
</head>
<body>
<p class=\"cl\">注意这里显示的颜色</p> <!-- 显示颜色为black -->
<p class=\"cl\" id=\"ii\">再留意这里显示的颜色</p> <!-- 显示颜色为green -->
</body>
</html>
符号选择器
符号选择器,严格来讲,不能称之为“选择器”,它指的是在使用选择器的时候,用上一些符号,使得选择器的功能更加丰富。在这里介绍三个。
- 星号(*)
- 空格( )
- 逗号(,)
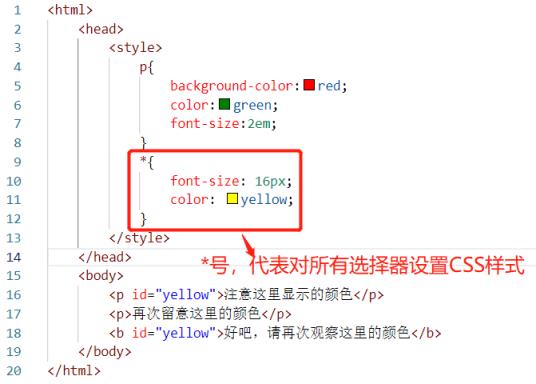
1.星号(*):星号代表“包含所有”的意思,比如:

2.空格:空格在这里有限定作用。
比如以下例子,我现在有这么一个需求,我需要把基础科目中的三个科目(语文、数学、英语)设置为蓝色显示,并加粗;而专业科目中两个科目(计算机和幼儿教育)文本设置成绿色,并加粗,那怎么处理呢?
<html>
<head>
<style>
</style>
</head>
<body>
<ul>
<p>基础科目:</p>
<li>语文</li>
<li>数学</li>
<li>英语</li>
</ul>
<ul>
<p>专业科目</p>
<li>计算机</li>
<li>幼儿教育</li>
</ul>
</body>
</html>
假如我对“li”标签设置CSS,那所有的“li”标签都是同一个样式,那就没有基础科目和专业科目的区别了。在这里,我可以这样解决:
- 给各自的“ul”添加类,用这个“li”的父元素来限定各自的子元素(如第15行和第21行所示)。
- 用“空格”限定(如第4~11行所示)。
解决方法如下代码:
<html>
<head>
<style>
.ul1 li{
color: blue;
font-weight: bold;
}
.ul2 li{
color: green;
font-weight: bold;
}
</style>
</head>
<body>
<ul class=\"ul1\">
<p>基础科目:</p>
<li>语文</li>
<li>数学</li>
<li>英语</li>
</ul>
<ul class=\"ul2\">
<p>专业科目</p>
<li>计算机</li>
<li>幼儿教育</li>
</ul>
</body>
</html>
特别说明:在HTML标签中,每个标签都称为“节点(node)”,每个节点随着HTML标签的包含关系,存在着相对的父子节点之分,包含元素的称为父节点,被包含元素被称为子节点。在以上代码中,ul和li的关系,ul是父节点,li是子节点。
3.逗号:对多个选择器应用同样的CSS样式。
在对多个选择器,无论是标签选择器、类选择器还是ID选择器,如果把这些选择器冠以同样的CSS样式,则可以用逗号分隔,把多个选择器写在一起,代码如下:
<html>
<head>
<style>
p,b,.cl,#ii{
color: brown;
font-weight: bold;
}
</style>
</head>
<body>
<p>注意这里显示的颜色</p>
<p>再留意显示这里的颜色</p>
<b>好吧,再次留意这里的颜色</b>
<div class=\"cl\">用类的方式标识选择器</div>
<p id=\"ii\">用ID的方式标识选择器</p>
</body>
</html>
在以上代码的第4~7行中,用逗号把p、b、.cl以及#ii这四个选择器都应用上了同样的CSS样式。
VS Code一些常用快捷键
CTRL+?:添加注释
CTRL+Enter:强制换行,无论光标在不在末端。
好了,当你看到这里,你对CSS是什么应该有详尽的了解了,那就开始先相关技术文档自学吧!
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容,请发送邮件至 55@qq.com 举报,一经查实,本站将立刻删除。转转请注明出处:https://www.szhjjp.com/n/16978.html



